Blog

Diseño Responsivo: ¿Qué Es? y ¿Por Qué Es Importante?
El diseño responsivo es crucial en el entorno digital actual, ya que asegura que los sitios web sean accesibles y legibles en cualquier dispositivo, mejorando la experiencia del usuario y el SEO. Adoptar prácticas de diseño responsivo permite a las empresas crear sitios web eficientes, atractivos y preparados para el futuro.
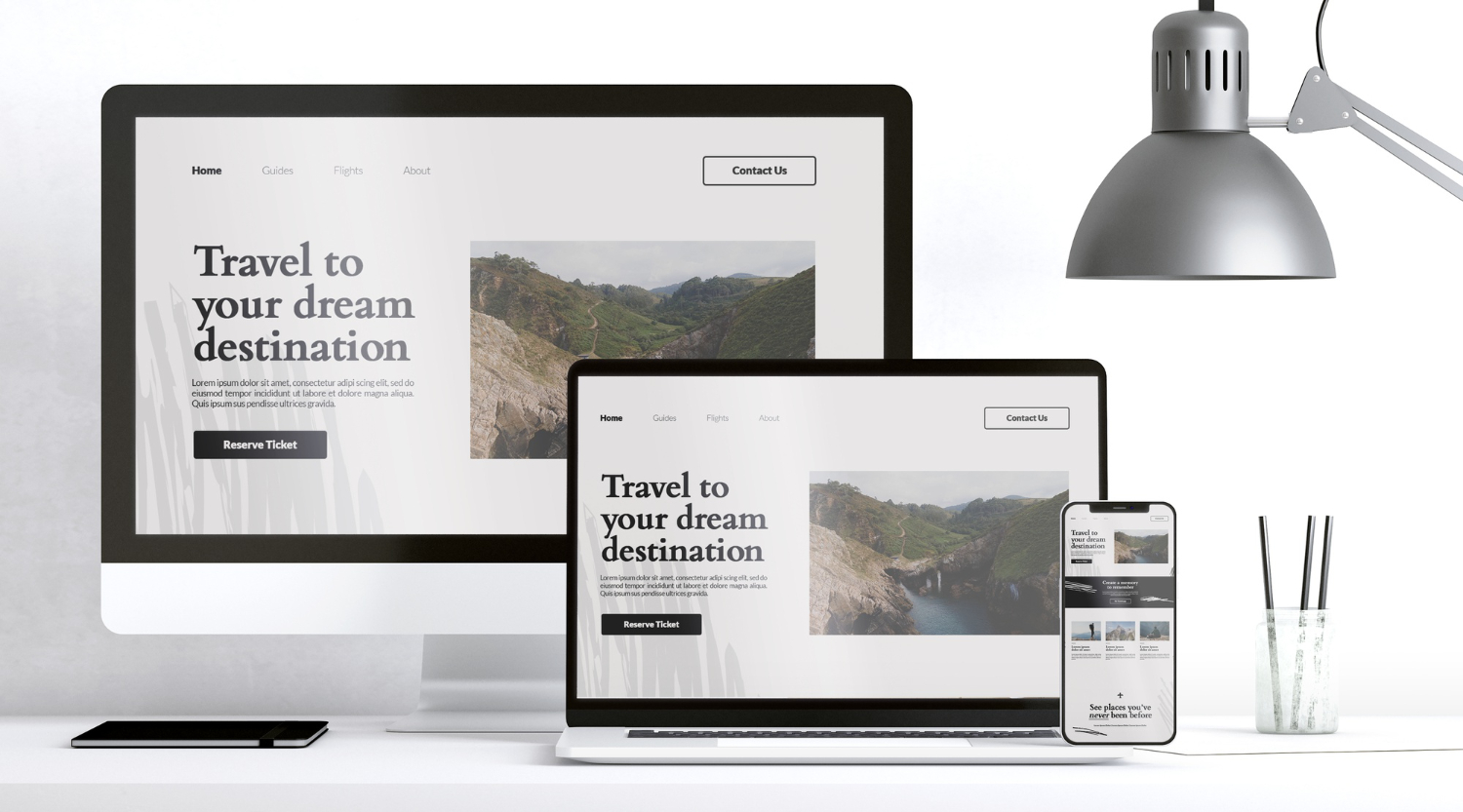
El diseño responsivo es un enfoque de diseño web que garantiza que los sitios web se vean y funcionen bien en una variedad de dispositivos y tamaños de pantalla, desde computadoras de escritorio hasta teléfonos móviles y tabletas. A medida que el uso de dispositivos móviles continúa creciendo, el diseño responsivo se ha convertido en una parte esencial del desarrollo web moderno. En este artículo, exploraremos qué es el diseño responsivo, su importancia y ejemplos de su aplicación efectiva.
¿Qué Es el Diseño Responsivo?
El diseño responsivo, o responsive design, es una técnica de diseño web que utiliza un conjunto de prácticas y tecnologías para crear sitios web que se adaptan automáticamente a las diferentes resoluciones y tamaños de pantalla. Esto se logra mediante el uso de diseños fluidos, imágenes flexibles y consultas de medios CSS (media queries). La meta es proporcionar una experiencia de usuario óptima sin importar el dispositivo utilizado para acceder al sitio.
Elementos Clave del Diseño Responsivo
- Diseños Flexibles: Utilizar unidades de medida relativas como porcentajes en lugar de unidades absolutas como píxeles para que los elementos de la página se ajusten automáticamente al tamaño de la pantalla.
- Imágenes Flexibles: Asegurarse de que las imágenes escalen adecuadamente dentro de su contenedor para evitar que se desborden o se vean pixeladas.
- Consultas de Medios: Aplicar reglas CSS específicas según el ancho del dispositivo para ajustar el diseño y la presentación de los elementos de la página.
Ethan Marcotte, en su libro “Responsive Web Design,” destaca estos tres principios como fundamentales para lograr un diseño responsivo eficaz. Marcotte es considerado el pionero del diseño web responsivo y sus contribuciones han sido fundamentales en el desarrollo de esta técnica .
Ejemplo de Diseño Responsivo
Un buen ejemplo de diseño responsivo es el sitio web de The Guardian. Este sitio utiliza un diseño fluido y consultas de medios para garantizar que el contenido sea accesible y legible en cualquier dispositivo, desde computadoras de escritorio hasta teléfonos inteligentes. Al cambiar el tamaño de la ventana del navegador, se puede observar cómo el contenido se reorganiza y ajusta automáticamente para mantener una experiencia de usuario óptima.
Importancia del Diseño Responsivo
1. Aumento del Uso de Dispositivos Móviles
El uso de dispositivos móviles para navegar por Internet ha superado al uso de computadoras de escritorio. Según estadísticas de Statista, en 2023, más del 55% del tráfico web mundial provino de dispositivos móviles. Esto hace que sea esencial que los sitios web sean accesibles y funcionales en dispositivos móviles.
2. Mejor Experiencia de Usuario
El diseño responsivo mejora la experiencia del usuario al proporcionar un acceso fácil y navegación intuitiva, independientemente del dispositivo. Los usuarios son más propensos a permanecer en un sitio y consumir su contenido si no tienen que hacer zoom o desplazarse horizontalmente para leer el texto o ver imágenes. Karen McGrane, en su libro “Content Strategy for Mobile,” enfatiza que una buena experiencia móvil es crucial para la retención y satisfacción del usuario .
3. SEO (Optimización para Motores de Búsqueda)
Google favorece los sitios web responsivos en sus resultados de búsqueda. En 2015, Google introdujo una actualización de su algoritmo que da prioridad a los sitios optimizados para móviles. Esto significa que tener un sitio web responsivo puede mejorar su clasificación en los motores de búsqueda y aumentar su visibilidad en línea. Luke Wroblewski, en su libro “Mobile First,” explica cómo el diseño responsivo y la optimización para móviles son esenciales para una estrategia SEO exitosa .
4. Rentabilidad
Mantener un único sitio web que funcione en todos los dispositivos es más rentable que desarrollar y mantener versiones separadas para computadoras de escritorio y móviles. El diseño responsivo permite una gestión más sencilla y económica del sitio web. Jeffrey Zeldman, en “Designing with Web Standards,” resalta que el diseño responsivo no solo mejora la usabilidad sino también la eficiencia en el desarrollo y mantenimiento de sitios web .
Referencias
- Marcotte, E. (2011). Responsive Web Design. A Book Apart.
- McGrane, K. (2012). Content Strategy for Mobile. A Book Apart.
- Wroblewski, L. (2011). Mobile First. A Book Apart.
- Zeldman, J. (2003). Designing with Web Standards. New Riders Publishing.
Categorías
Últimas entradas

06 Jul
Diseño Responsivo: ¿Qué Es? y ¿Por Qué Es Importante?

06 Jul
Descubre la Importancia de saber elegir una buena Tipografía en el Diseño Web

06 Jul
El secreto de un sitio web atractivo: El Diseño Web

04 Jul
Conoce los beneficios de un Sitio Web para tu Empresa o negocio

04 Jul
¿Es lo mismo una Página Web y un Sitio Web? ¡Descúbrelo!

04 Jul
;)