Blog

¿Sabes cuáles son las partes de una página web? Una Guía Completa
Conocer las partes de una página web es esencial para crear y mantener una presencia en línea efectiva. Cada parte juega un papel crucial en la experiencia del usuario y en la funcionalidad general del sitio web. Con un diseño y contenido adecuados, tu página web puede convertirse en una poderosa herramienta de marketing y comunicación que impulse tu éxito en línea.
En la era digital, comprender la estructura de una página web es fundamental para cualquier persona que desee crear o mantener una presencia en línea. Cada parte de una página web tiene un propósito específico y contribuye a la experiencia general del usuario. A continuación, exploramos las partes esenciales de una página web y sus funciones.
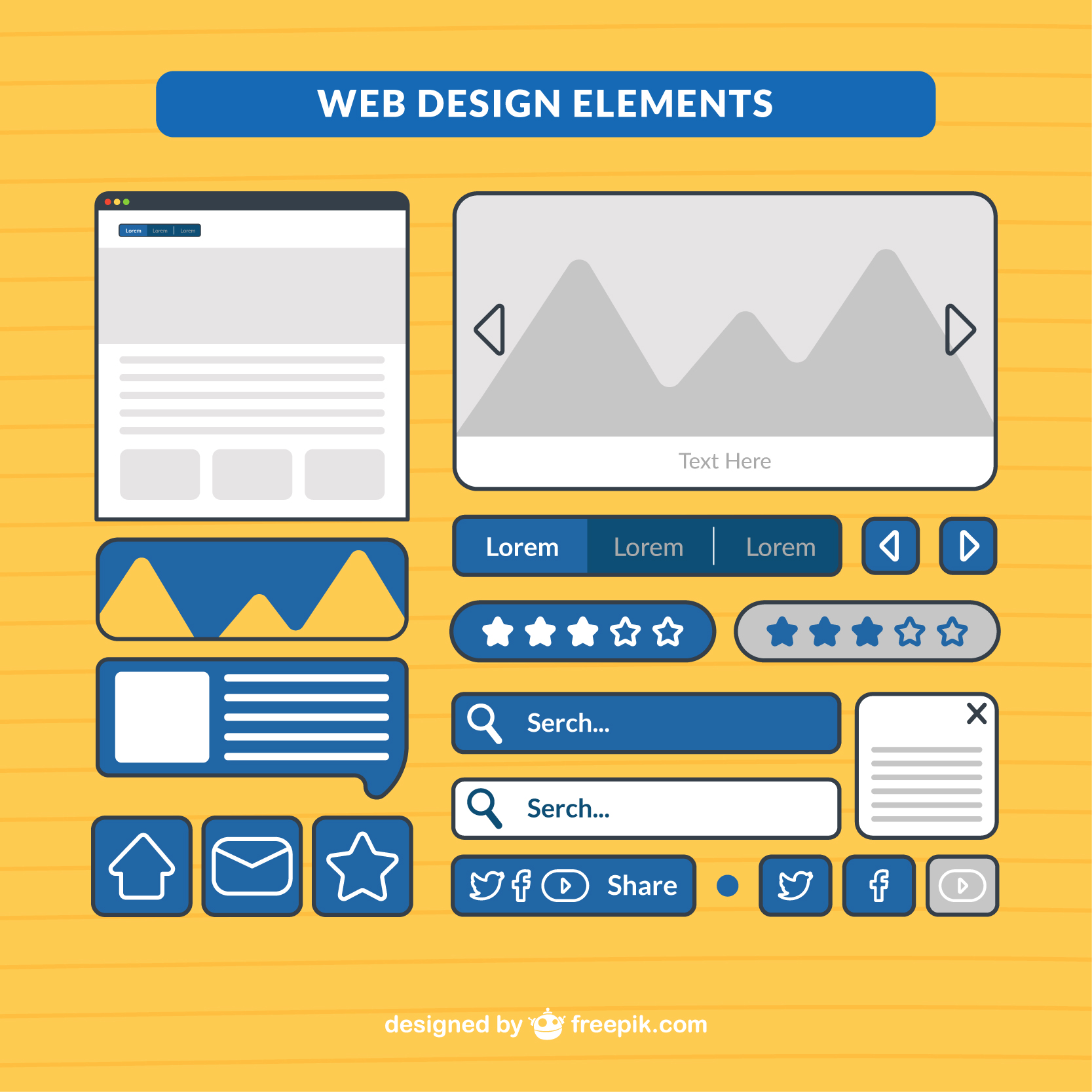
1. Encabezado (Header)
- Ubicación: Parte superior de la página.
- Contenido: Logotipo, nombre del sitio, menú de navegación.
- Función: Proporciona identidad y facilita la navegación. Es la primera impresión del usuario y debe ser clara y atractiva.
2. Barra de Navegación (Navigation Bar)
- Ubicación: Generalmente dentro del encabezado o justo debajo.
- Contenido: Enlaces a las principales secciones del sitio, como Inicio, Sobre Nosotros, Servicios, Blog y Contacto.
- Función: Permite a los usuarios moverse fácilmente entre diferentes páginas del sitio. Debe ser intuitiva y accesible.
3. Banners y Sliders
- Ubicación: Generalmente en la parte superior del cuerpo, justo debajo del encabezado.
- Contenido: Imágenes destacadas, anuncios, promociones.
- Función: Captar la atención y destacar información importante o promociones actuales. Son dinámicos y atractivos.
4. Cuerpo (Body)
- Ubicación: Parte central de la página.
- Contenido: Texto, imágenes, videos, artículos, formularios.
- Función: Presenta el contenido principal y la información relevante para los usuarios. Debe ser claro, bien estructurado y relevante.
5. Barra Lateral (Sidebar)
- Ubicación: Lado izquierdo o derecho del cuerpo.
- Contenido: Enlaces adicionales, widgets, publicidad, widgets de redes sociales.
- Función: Proporciona accesos rápidos a otras secciones o información adicional. Ideal para contenido secundario y complementario.
6. Formulario de Contacto
- Ubicación: Puede estar en cualquier parte del cuerpo, comúnmente en la página de contacto.
- Contenido: Campos para que los usuarios ingresen su nombre, correo electrónico y mensaje.
- Función: Permitir a los visitantes comunicarse con el propietario del sitio de manera directa y fácil.
7. Llamadas a la Acción (Call to Action, CTA)
- Ubicación: Distribuidas en el cuerpo, en banners, o en el pie de página.
- Contenido: Botones o enlaces con textos como “Comprar Ahora”, “Suscribirse”, “Contactar”.
- Función: Motivar a los usuarios a realizar una acción específica que beneficia tanto al usuario como al sitio web. Son fundamentales para la conversión.
8. Pie de Página (Footer)
- Ubicación: Parte inferior de la página.
- Contenido: Información de contacto, enlaces a políticas, términos de servicio, enlaces adicionales.
- Función: Proporcionar información adicional y accesos rápidos a secciones importantes del sitio. Es un lugar ideal para enlaces útiles y legales.
Ejemplo de Uso en una Página Web: “Espacios Creativos”
Imagina que tienes una empresa de diseño de interiores llamada “Espacios Creativos”. Una página web para tu empresa podría incluir:
- Encabezado: Logotipo de “Espacios Creativos” y menú de navegación con enlaces a Inicio, Sobre Nosotros, Servicios, Portafolio, Blog y Contacto.
- Barra de Navegación: Enlaces a las diferentes secciones del sitio.
- Banners y Sliders: Imágenes destacadas de proyectos recientes con enlaces a más detalles.
- Cuerpo: Descripción de tus servicios de diseño, imágenes de proyectos destacados y testimonios de clientes.
- Barra Lateral: Enlaces a artículos del blog, widgets de redes sociales y promociones especiales.
- Formulario de Contacto: Campos para que los visitantes ingresen su nombre, correo electrónico y mensaje.
- Llamadas a la Acción: Botones de “Solicitar Cotización” y “Ver Portafolio” distribuidos en el cuerpo.
- Pie de Página: Información de contacto, enlaces a términos de servicio y política de privacidad, y enlaces a redes sociales.
Si deseas más información sobre cómo crear y optimizar tu página web, no dudes en contactarnos. Estamos aquí para ayudarte a tener éxito en el mundo digital.
Categorías
Últimas entradas

06 Jul
Diseño Responsivo: ¿Qué Es? y ¿Por Qué Es Importante?

06 Jul
Descubre la Importancia de saber elegir una buena Tipografía en el Diseño Web

06 Jul
El secreto de un sitio web atractivo: El Diseño Web

04 Jul
Conoce los beneficios de un Sitio Web para tu Empresa o negocio

04 Jul
¿Es lo mismo una Página Web y un Sitio Web? ¡Descúbrelo!

04 Jul
;)